When using Unified Modeling Language (UML), a use case diagram helps you understand how a user might interact with the system you’ve engineered. And in the end, it should help your team define and organize requirements. But use case diagrams are also used outside software engineering, with a few adjustments, to represent any system in which actors are working to accomplish a goal.
Like many diagrams and layouts, you’ll want to keep your details minimal. UML use case diagrams are not about providing an in-depth look at each element of your system. Instead, they represent a high-level overview of how use cases, actors, and your system relate.
In truth, a well-designed UML use case diagram can help just about any situation where you want to clarify the relationships of a system. Here’s how to create a use case diagram for your needs.
What is a use case diagram?
A UML use case diagram models the actions involved in a system. It’s a type of dynamic diagram (vs. static) because it depicts how user or system behavior affects possible interactions or changes in a process.
The greatest advantage of a use case diagram is that it helps software developers and businesses design processes from a user’s perspective. As a result, the system functions more efficiently and serves the user’s goals.
What to include when creating a use case diagram
As is the case with flowcharts, wireframes, and numerous other visual guides in the field, UML use case diagrams are most effective when minimalistic. Save those fancy graphic design skills you’ve been wanting to show off for other parts of your project.
Your diagrams will always work with the same three components:
- Actors. Actors represent whatever is interacting with your system. An actor could be a person, a business, a group, or something else. Anything can be an actor as long it exists outside of the system and interacts with said system in some way.
- Systems. Sometimes known as a ‘scenario,’ your system is made up of a series of actions and interactions made by actors.
- Goals. Your goals are the outcome of an actor’s interactions with the system. Your system will lead to multiple outcomes in some cases, while others have one direct outcome. If you notice incomplete or difficult steps to reach a goal, consider revising your process before going forward.
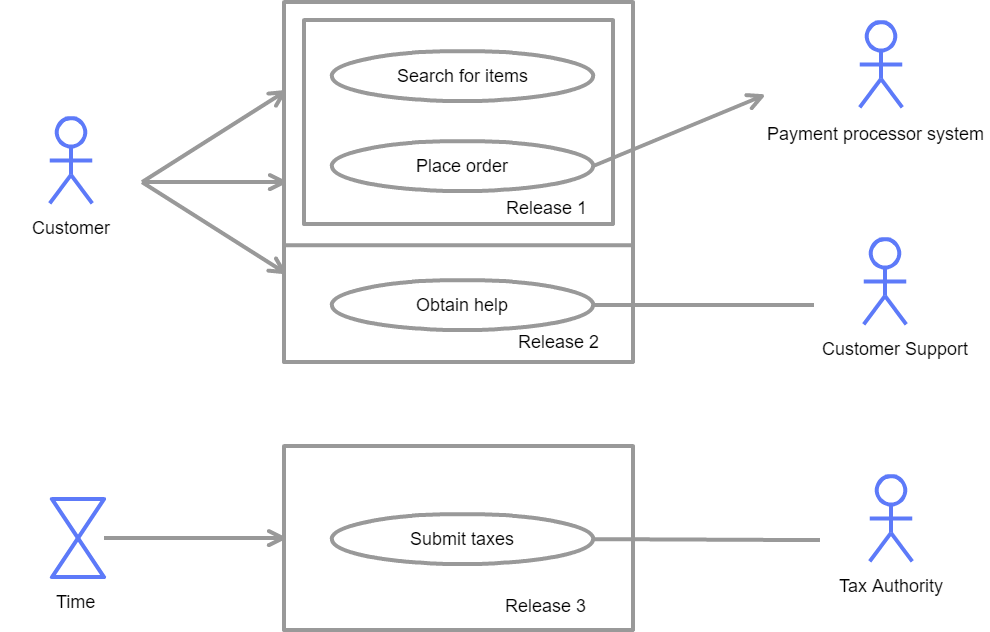
Using a few key symbols, you’ll lay out the above components. Stick figures most commonly represent actors. Your use cases will be horizontal ovals with a few words of text inside describing each action; you can use different colors to denote goals. Solid and dotted lines are the associations that show the relationships between components. System boundary boxes are rectangles that group each series of use cases within a system. And packages can group elements; they are represented as file folders.

Depending on your goals and process, your UML use case diagram may not include every component. And the number of components you use will change. Regardless, ensure that these are the only elements you include in your use case diagram.
When (not) to use a use case diagram
Don’t use a use case diagram to lay out step-by-step details. These diagrams are meant to summarize interactions, not explain them.
For example, your diagram can show a user’s experience purchasing a product without detailing every element contained on each page they visit. It can show all the possible outcomes a user could run into — from sale to credit card rejection — without giving an in-depth look at each form the user completes.
Ideal scenarios for creating a use case include:
- Detailing user experience goals for a product
- Outlining and ensuring the requirements of a system
- Determining the specific needs of a project
- Modeling the basic flow of events in a use case
If you’d like to create a simple visualization of how a process works from a high level, chances are, a use case diagram could be incredibly helpful to you and your team. If you want a step-by-step guide, here’s another great resource you could use.
Use case diagrams vs. user stories
You’ll often find that the pros and cons of using a use case diagram depend on the project’s complexity. By no means are they a standalone tool. Many developers prefer to work with user stories instead of use case diagrams, while others use them both.
So, what’s the difference between a use case diagram and a user story? A user story is a brief description of what a user needs from a system and why they need it. Developers create user stories to define the core function a system must deliver to provide value.
A user story card consists of an actor, a goal, and a benefit or outcome. For instance: As a customer (actor), I want to store payment data online (goal) so that I can check out faster in the future (benefit).
User stories and use case diagrams have a similar purpose, but the latter provides more context for how this process will be accomplished. Use case diagrams are usually more detailed, making them useful when developing many functions within a large workflow.
A use case is also more valuable for highlighting the many phases where an actor could approach an obstacle. Outlining the system allows you to anticipate the questions or challenges a user could have and plan out a more efficient way to structure the system or process.
Use case diagrams vs. data flow diagrams (DFD)
As you learn more about UML diagramming, you’ll notice many similar types of diagrams. If you’re already working with data flow illustrations, you may wonder if use case diagrams are even necessary. Although they might seem like they’re depicting the same actions, data flow and use case diagrams provide different perspectives of a system.
A data flow diagram (DFD) depicts the path that data travels within a system or process. DFDs aren’t focused on the behavioral aspects of a system, only the flow of information. For instance, the use case example above shows the possible actions of a customer buying a product. In contrast, a data flow diagram would show the source of information (customer) and each destination that receives and processes the customer’s data.
Neither diagram captures the entire process model on its own.
Simply put, use case and data flow diagrams can work hand in hand to further clarify a process. Back-end data flow and front-end system processes are equally important. By charting out both perspectives, you can better streamline the whole process.
Expanding your use of use case diagrams
It may seem hyperbolic, but use case diagrams benefit just about any process. For businesses, they serve as a simplified overview of your system. For individuals, they can help you clarify and streamline any process you follow in your life. As long as your diagram has the correct symbols and characters, it will help you think through all possible actions and outcomes.
This post was originally published on March 14, 2018, and updated most recently on December 23, 2021.





