A state diagram is one of those things that seems intimidating at first, but once you start using it, you’ll wonder how you ever did without it. But before we get into the diagramming part, first we need to understand what a state machine is.
A state machine is a device that stores the status of an object at any given time. It can simulate sequential logic, as well as model problems in various fields, including AI, maths, linguistics, and game development. A state machine can also change the object’s status or cause other actions based on its input.
If you want to understand all the possible states and show how an object gets to and from each state, you’ll want to visualize it. Hence, the state diagram.
What is a state diagram?
A state diagram is a graphic representation of a state machine. It shows a behavioral model consisting of states, transitions, and actions, as well as the events that affect these. It’s also one of the 14 Unified Modeling Languages (UML) used for specifying, visualizing, constructing, and documenting software systems.
UML diagrams consist of two groups: structural and behavioral. Structural UML diagrams depict the static framework of a system or process, while behavioral UML diagrams show the dynamic changes within a system. If you haven’t already guessed, a state diagram is one type of behavioral diagram.

What’s the difference between a state diagram and a flowchart?
Well, despite having clearly defined start and end points, state diagrams aren’t useful for showing a progression of events. They depict transitions, so state diagrams are better for showing shifts in behavior.
A flowchart shows the processes that change the state of an object. A state diagram shows the actual changes in state, not the processes or commands that created those changes.
How can a state diagram help you?
A state diagram is useful for showing the progress of event-driven objects in a reactive system, such as an ATM. First, the machine is either on or out of order. Then, the user inserts their card and enters a PIN. If it’s correct, the machine shows the next set of options. If incorrect, the process ends.
State diagrams are also useful for describing how an object moves through various states within its lifetime. For example, the movement of an academic through their career: they begin as a freshman and then move on to sophomore, junior, and senior levels.
How to draw a state diagram
Each diagram usually begins with a dark circle that represents the initial state and ends with a bordered circle that represents the final state. Rectangles with rounded corners denote a state, and each one includes a label with the name of the state. Transitions are marked with arrows that link one state to another, showing how the states change. You’ll find a run-through of the most popular symbols below.
Composite state (also known as a ‘nested state’)
A composite or nested state refers to a state that encompasses various sub-states that are nested into it. Sub-states are used to simplify complex flat state diagrams by showing that some states are only possible within a particular context. In the air toaster oven example below, the ‘heating’ status of the machine represents the composite/nested state.

Choice pseudostate
A diamond shape on the diagram represents the choice pseudostate. It indicates a dynamic condition that has several potential results.

Trigger
A trigger is a message that moves an object from state to state. In the keyboard example below, pressing CapsLock is the triggering event. If the keyboard is in the “default” state, pressing CapsLock will cause the keyboard to enter the “caps_locked” state. However, if the keyboard is in the “caps_locked” state, pressing CapsLock will cause the keyboard to enter the “default” state.

Event or Transition
Events occur when a moment triggers a shift. Labeled transition arrows represent events. In the example above, pressing CapsLock is the event that triggers the ‘default’ and ‘caps_locked’ states.
→
Initial State
The initial state represents the first state in the process. It appears as a dark circle with an arrow leading from it.
⚫→
Final State (or terminator state)
The final state represents the object’s state at the end of the system. It appears as an arrow pointing to a filled circle nested inside another circle.
 ←
←
Exit point
A circle with an X through it represents the point at which an object escapes the state machine. Use the exit point when the process is interrupted or left incomplete due to an error or issue.
![]()
Guard
This is a boolean condition that must be true for a state transition to occur. If the condition is false, the transition does not occur. The guard condition goes above the transition arrow.
State
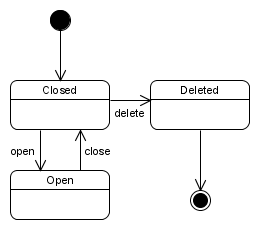
States represent the current status of an object and appear as a rounded rectangle. In the example below, ‘Closed’, ‘Open’, and ‘Deleted’ are all states.

State transition diagrams
This refers to when the object transitions from one state to another, the events that must have taken place before the transition can occur, and the activities during the life of the object.
Substate
This refers to a state contained within a composite state’s region. In the toaster oven example above, ‘toasting’ and ‘baking’ are sub-states in the larger ‘heating’ composite state.
Fork or join
When diagramming more complex systems, your state diagrams may involve transitions that split or merge. A fork is a transition that splits into multiple transitions. A join occurs when multiple transitions come together to form one.
For both forks and joins, you can use a thin, solid back rectangular bar to represent them. However, a fork has transition arrows extending away from the bar, while a join shows two or more transition arrows leading to the bar.
State diagrams tutorial
Ready to try drawing your first state diagram? Follow along with our tutorial.
1. Choose your tool
Before creating a state diagram, choose a suitable diagramming tool to work with. Cacoo is an excellent option for creating UML (Unified Modeling Language) diagrams, including state diagrams, due to its user-friendly interface and wide range of templates. With intuitive drag-and-drop functionality, Cacoo streamlines the diagram creation process for teams, enabling efficient communication, collaboration, and visualization of complex system behaviors.
2. Identify states
Start by identifying the different states that your system can be in. These states should represent distinct conditions or behaviors of the system. For example, in a vending machine system, states could include “idle,” “selecting item,” “processing payment,” and “dispensing item.”
3. Define transitions
Next, define the transitions between states and the events or conditions that trigger them. For each state, determine the events or conditions that can cause the system to transition to another state. Specify the actions that occur during each transition. For instance, in the vending machine example, the transition from “selecting item” to “processing payment” may be triggered by the event “item selected,” and the action could be “display payment options.”
4. Draw the diagram
Using your chosen tool, draw the state diagram by representing each state as a box or circle and connecting them with arrows to indicate transitions. Label the arrows with the events or conditions that trigger the transitions, and include any actions associated with each transition.
5. Review and refine
Once the state diagram is drawn, review it to ensure clarity and correctness. Check that all possible states and transitions are included and accurately represented. Refine the diagram as needed to improve readability and comprehensibility.
6. Use examples for guidance
Refer to examples and templates of state diagrams for guidance and inspiration. Analyze how similar systems are modeled using state diagrams and adapt their structure and design to fit your specific project requirements.
State diagram examples
Here are five state diagram examples to get you started:
1. A state machine diagram for user verification

2. A seminar during registration

3. Hotel Reservation State Transition Diagram

4. State diagram for surveillance machine

5. State diagram of the example application

State diagram tools
State diagrams are an essential tool for visualizing system behavior. Setting this information out in a diagram means you can see an object’s behavior throughout its entire lifespan, as well as the different events that cause various transitions, at a glance.
Pick out your dedicated diagramming software — ideally one that has a robust library of UML templates and shapes — and begin making your first state diagram today. If you’re working with a team, make sure you invest in software that lets you work collaboratively with your team in real-time, so you can edit diagrams together, easily share with others, and get feedback right on your canvas.
This post was originally published on June 12, 2019, and updated most recently on May 6, 2024.





