Building a website has become way more complex than it was, say, ten years ago. Now, there are whole teams of computer scientists working together to make sure it’s responsive, beautiful, bug-free, and fast.
All these specialized jobs need someone to fill them. There are crossovers, evolving roles, and multidisciplinarians who give themselves new job titles — and that’s where things start to get really confusing, even for those involved.
In this article, we’re going to take a closer look at one of the more varied roles in web development: the UX Engineer. Read on to discover what UX engineers are, what they do, how they differ from UX Designers, and what a typical workday looks like for them.
What is a UX Engineer?
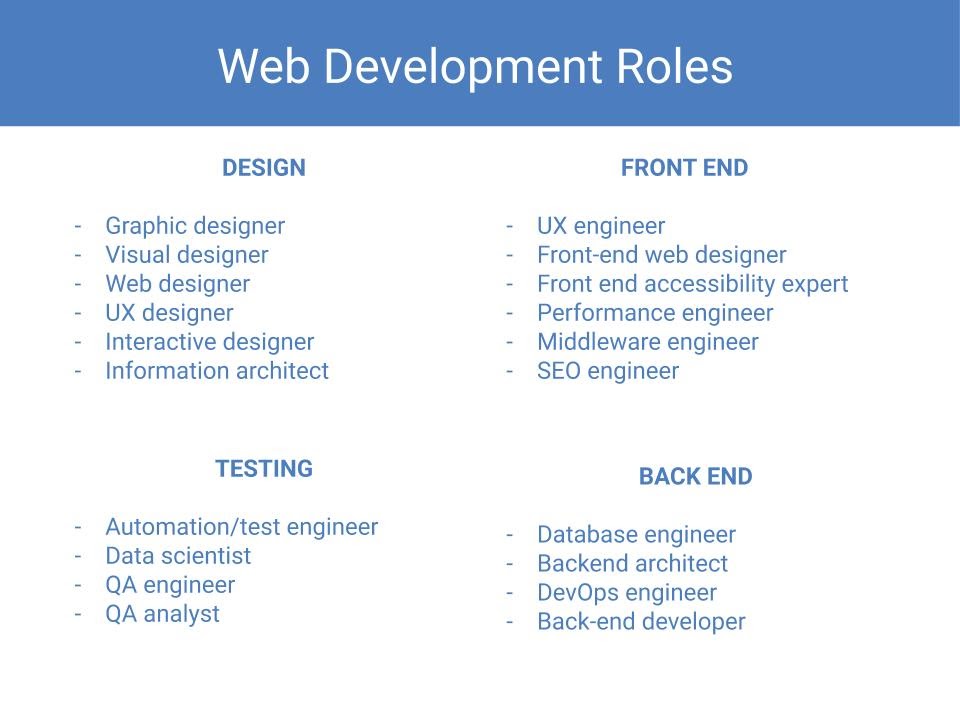
User experience (UX) engineers combine technical skills with their knowledge of design aesthetics to build the user-facing aspects of digital products like websites, software, and apps. A UX Engineer is part designer, part developer, as well as the link between the two. They’re Front-End engineers who have a unique skill set that’s distinct from both. The below image shows where they sit among all the other web development roles.

Where did all the UX roles come from?
Before we dive a little deeper into the UX Engineer job role, let’s take a step back and look at what UX (User Experience) is in general.
UX is an area that sounds new but goes as far back as the‘90s when cognitive psychologist Donald Norman joined the Apple team. His colleagues at the time all claim he was the brand’s official User Experience Architect (a job role previously known as ‘human interface research’).
UX has since popped up in all kinds of job titles. You’ve got UX Engineers, UX Designers, UX Researchers, UX Copywriters, etc. If you’re new to it all, it’s easy to be baffled. Out of all of these roles, two of them are frequently confused with each other: UX Designer and UX Engineer.
UX Designer vs. UX Engineer: what’s the difference?
In truth, what each role consists of usually depends on the company where they work. Most UX jobs overlap in skills, so the same job title could carry different responsibilities from one organization to the next. UX Engineer and UX Designer are the two that get mixed up the most — and are often used interchangeably. But the two roles are distinct, and the clue as to how is in the second word.
What does a UX Designer do?
A UX Designer is a designer — meaning they’re concerned with the look and feel of the website. UX designers focus on aesthetics and how to best help the user navigate and enjoy their experience. In terms of tools, they use MindManager, Adobe Illustrator, Adobe Photoshop, Iconjar, Sketch, and Balsamiq, to name a few of the most popular.
UX Designer work process:
- User research: this is a big task in itself (so big that UX Researcher is sometimes a separate job role).
- Design: they work out the look of the site using wireframes, taking into account colors, fonts, icons, and so on.
- Preparation: they figure out how a feature should function to create a seamless user path. This is where the UX Engineer steps in.
What does a UX Engineer do?
A UX Engineer is an engineer. They focus on front-end developer tasks. UX engineers work with code: think CSS, HTML, JS, docker, vim, Chrome Dev Tools, Webpack, GitHub, and so on.
Basically, UX engineering involves building design systems (the style guide, design language, and component library) in a way that fulfills the designer’s requirements and is in line with the brand identity.
UX Engineer work process:
- Discuss: the UX Designer gives the UX Engineer the wireframe, and together, they discuss how it will work practically.
- Prototype: UX Engineers will develop prototypes, which the UX Designer plays around with to understand usability. UX Engineers are closest to end-users, so this is the stage when you can identify and fix the majority of issues.
- Build: once the designer is happy, the UX Engineer starts coding. They run this code past the devs to review, critique, and agree on. In this way, the UX Engineer is an intermediary between design and development teams.
What skills do I need to be a UX Engineer?
User experience engineering is a varied role, but generally speaking, the most important UX Engineer skills include the following:
- Great collaboration skills: they work closely with researchers, creative directors, designers, and dev teams. Engineers need to be able to talk to, listen to, and understand the complexities of each of these group’s roles.
- Empathy and intuition: UX is all about putting yourself in the users’ shoes, so UX Engineers need to understand what their audience wants. Human-Computer Interaction (HCI) — which focuses on the ways in which humans interact with computers and design — is a part of this. UX Engineers need to be intuitive and empathetic; they need to have a good grasp of what’s fun and easy to use.
- Testing and problem-solving: based on testing, feedback, and project requirements, UX Engineers work to craft the right solution. They must be able to absorb dense information and work iteratively to create prototypes and find the best tools or framework for implementing a design.
- Good programming knowledge: since they work closely with dev teams, UX Engineers have to be skilled in programming languages like CSS, HTML, and JavaScript.
- Good translators: engineers are the intermediaries between two very different teams. They need to be able to speak the language of both.
- Meticulous organization: UX Engineers need to ensure every component they create is bug-free. They also need to make sure their architecture is modular with CSS that’s easy to use. That way, when others work on it, they know how to edit without problems.
- Good communicators: UX Engineers need strong communication skills to explain what is and isn’t technically feasible to different types of people across the organization.
How to become a UX Engineer
1. Develop strong programming skills
The most crucial step on your journey to becoming a UX Engineer is developing a solid foundation in programming languages. The most important ones are CSS, HTML, and JavaScript, but you should also consider learning Python, PHP, C++, and Go. The languages you use the most will depend on the types of applications you want to create.
To build these skills, you can earn degrees or certifications in a relevant field, such as computer science, computer engineering, web design, human-computer interaction, software development, or game design. Another option is to enroll in programming boot camps that help you build coding skills very quickly and work on practical projects.
2. Study principles of visual design and human behavior
Once you have strong coding skills, round out your experience with an understanding of design aesthetics and human psychology. Since UX Engineers are front-end developers, they need a strong sense of how visual elements work together and how people interact with systems.
For UX Engineers who go the college route, it’s common to take courses in graphic design, psychology, sociology, or anthropology. As UI/UX design fields are still very new, there aren’t many degree programs specifically designed for these roles. But again, you have the option to take certification courses and boot camps in UX Engineering that combine the many facets of programming, psychology, and design necessary to do the job well.
3. Build a UX Engineering portfolio
One great thing about UI/UX design careers is that you can start in simpler roles within a relatively short period of time before moving up to more complex ones. With this in mind, you should be building a portfolio of programming, design, research, and testing throughout your journey. Create a website that showcases different types of applications you have coded, wireframing examples, or graphical interface and website designs.
In many cases, you’ll be able to break into UX design, UX research, or software development more easily than UX Engineering. However, the work you do in those roles will help you create a robust portfolio that demonstrates your proficiency in multiple skills.
4. Network in programming and design communities
Joining programming communities is another good way to expand your portfolio. You can often find design challenges that mimic specifications you might get from a real-world client. At the same time, you can network with other designers, see examples of their work, and learn from their discussions.
The more you get immersed in these communities, the easier it’ll be to understand industry language and etiquette and find job opportunities. Take advantage of any resource lists available. Usually, you’ll find helpful books, podcasts, forums, and industry-specific job boards that will get you closer to your end goal.
The challenges of being a UX Engineer
Being a UX Engineer comes with some very specific challenges: staying up-to-date with tech and tools, juggling workload priorities, and hitting tight deadlines. But at the top of this list is cross-functional communication— or in other words, communicating effectively with different people and teams with very different priorities and job roles.
As a UX Engineer, not only do you need to talk to and understand these different groups, but you also need to explain value to them. This means knowing what it is they’re interested in and translating what you know into those terms. The more personable you are, the easier it’ll be to overcome this challenge.
UX engineer tools
Being a UX Engineer is a juggling act. You’re in the middle of several departments, all with different priorities — so the easier you can make collaboration, the better.
Using a cloud-based diagramming tool is one way to do this. Because it’s on the cloud, everyone can access it at the same time from wherever they are in the world (good news for remote workers and clients).
Designers can create wireframes and upload files and assets, while UX Engineers can log in and leave comments in real time. Meanwhile, you can store things like style guides and client feedback in a central repository for anyone on the team to access at any time. When everyone has the information they need at their fingertips, it’ll be easier to communicate, collaborate, and build a beautiful, bug-free site faster.
This post was originally published on October 9, 2020, and updated most recently on March 9, 2022.





