When you’re developing a website or mobile application, a wireframe or mockup is a useful tool for communicating ideas visually in an efficient manner. It encourages collaboration by providing designers and developers a basic form of the product to work with and improve on.
The more thoroughly you vet your product during these early wireframing stages, the less likely you’ll waste time later on when even small changes can require time and effort from multiple teams. Going from a static wireframe to an interactive wireframe is a great way to vet your designs more fully. And luckily, you can easily create either in Cacoo.
Wireframes vs. mockups vs. prototypes
Before we get into creating an interactive wireframe, let’s take a closer look at where wireframes come into play in the design process.
There are three broad categories in the UX/UI design process: wireframe, mockup, and prototype.
Wireframe
A wireframe is the skeletal version of the website or product. It’s the first and most basic stage of your design process. You don’t need to add actual content or visual design, as the main purpose is to show the layout and give an overview of the navigation and placement of information. Thus, simplified shapes are perfectly alright.
Top tip: If you’re tempted to add fancy visual designs, we recommend that you hold off: Here’s why you should never include visuals in wireframes. And when designing a wireframe, there are three things you should always prioritize.
Mockup
Once you’ve vetted and approved your wireframes, they move into the mockup stage. This is when you start adding some content and visual designs, so users can try a simplified version of the product with simulated functions (i.e., buttons, menus, or site navigation).
Prototype
A prototype is the first version or model of the end product. Web designs look more realistic at this stage; although, the backend services (i.e., web servers or business logic) haven’t been built yet.
The benefits of interactive wireframes
The necessity for wireframing (or lack thereof) is a constant topic of debate among designers and developers. Some designers believe wireframes slow down the process of rapid prototyping and don’t enable usability testing. Others view them as the perfect way to work out the structure of a site before committing more time and energy to the finer details.
Regardless of your stance, interactive wireframes offer a solution for both camps. They allow you to incorporate the basic functionality of the product for testing, but they’re still fast and simple to create for early-stage design.
So, what makes an interactive wireframe different from a traditional one? Interactive wireframes include clickable elements, such as buttons and menus. Instead of only showing the static structure of a page, they provide a basic understanding of user flow as well.
A major benefit is that they give designers the flexibility to create designs at whatever speed, detail, and iteration levels they prefer. Specialized wireframing software comes with templates you can build upon very quickly and keep refining throughout the process.
Since you can conduct usability testing and reviews sooner, you can also produce a functional product in less time. Whether you like to devote more effort to wireframing or prototyping, interactive models make it easy to transition from design to development.
How to create an interactive wireframe or mockup in Cacoo
We’ll cover how you can create an interactive wireframe or mockup in Cacoo using two features:
- Background sheets
- Link function
Before we begin, let’s take a look at the finished diagram below. The wireframe represents a social media mobile app. On the top right, you’ll see that we added a menu button (i.e., the three dots) that allows users to select options.
Click on the diagram to open and try the menu navigation.
We used the iOS Mobile Wireframe template in Cacoo, so there’s no need to draw anything from scratch. Cacoo has a variety of templates for every kind of job, making it easy to create this example.
Here’s an overview of the app wireframe.

Note: The Cacoo diagram above has ‘view only’ permissions, so the background sheet is not shown. The diagram actually has a total of six sheets, including the background sheet.
Using background sheets
Cacoo diagrams consist of sheets. In each sheet, you can choose to set the background as:
- No Background: this is the default setting. There is no background sheet set.
- Name of another sheet: selecting this option sets another sheet as the background here. Remember that your diagram needs to have at least two sheets to use another sheet as a background.
How to set the background sheet
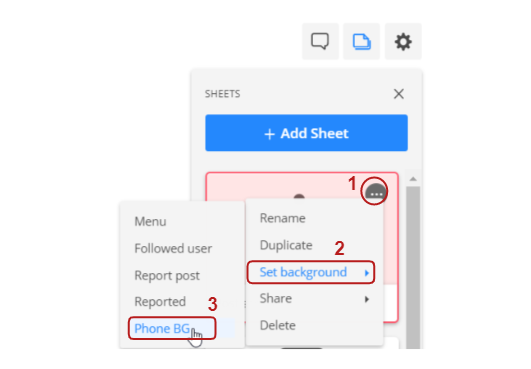
At the preview panel for sheets:
- Select the sheet where you want to set a background and click on the three-dots menu.
- Hover over the ‘Set background’ option.
- Click on the name of another sheet that you want to set as a background.
The selected sheet is now set as the background for this sheet.

Note: When a specific sheet is used as a background sheet, its elements become static in the resulting sheet. You can only adjust or change the elements in the background sheet.
Advantages of using background sheets
One sheet can serve as a background for several other sheets. This is a convenient way to affect changes across multiple sheets, as changing the contents of the original background sheet will reflect the changes on other sheets, saving you effort and time.
Background sheets can also be nested. For example, you can set sheet A as the background sheet for sheet B and sheet B as the background sheet for sheet C. With nesting, sheets are consolidated, and you can apply changes to the diagram much more efficiently.
Using the link function
When you add a link to an element, clicking the element will open a web page URL in the browser or change the current view to another sheet.
How to add a link
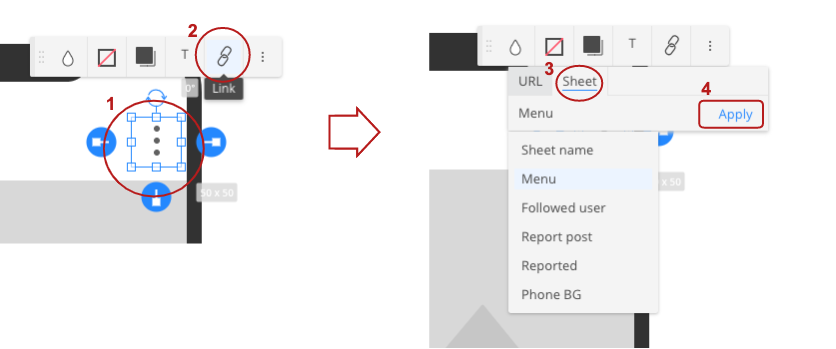
- Select the element to add a link.
- Click the “Link” icon in the editor menu.
- When the link setting menu displays, select the “Sheet” tab. A drop-down menu will prompt for sheet selection.
- Select the sheet you wish to link them to, and click ‘Apply.’

Other possible linkings:
- To link to an online URL, simply copy and paste the URL address.
- To link to another Cacoo diagram, copy and paste the diagram URL.
Summary
You now have the basic tools to create a simple interactive wireframe using the background sheet and link functions in Cacoo. This means you can include interactive elements that give your users a simple preview of your application or website. Now, it’s time to give it a try for yourself!
*This article is adapted from our Japanese blog written by Nulab developer Makoto Hirayama. For the original article, please refer here.
This post was originally published on November 4, 2019, and updated most recently on January 10, 2022.





