- All templates
- Research & Design
- Website Mockup Template
Website Mockup Template

Uses of Website Mockup Templates
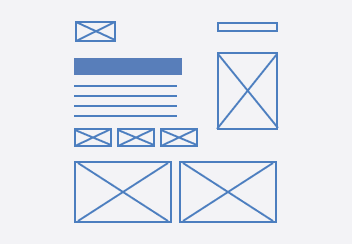
A website mockup template helps you align visual design, user journeys, and website content architecture to create a professional version of your prototype.
Using a website mockup, you can work together with your team to plan the website structure and content hierarchy. At later stages of design, you can even create an interactive mockup with user actions and page navigation.
Our Website Mockup Template is an example of a low-fidelity design. It’s perfect for early-stage brainstorming when you prefer digital tools over hand sketching.

How to create your own Website Mockup
Open the Website Mockup Template in Cacoo.
Think about the type of site you're designing and what elements you want to include. For example, e-commerce sites need lots of product image placeholders, while a SaaS landing page would have a more varied mix of placeholders for images, text, and CTA buttons.
Add and remove content boxes as needed. Then, start personalizing the size and shape of each placeholder to demonstrate how content will be placed on the page.
Add text labels only where necessary. For basic wireframes, you should use the minimum amount of text needed to help stakeholders visualize the web page’s purpose.
Related tags
You may also like


